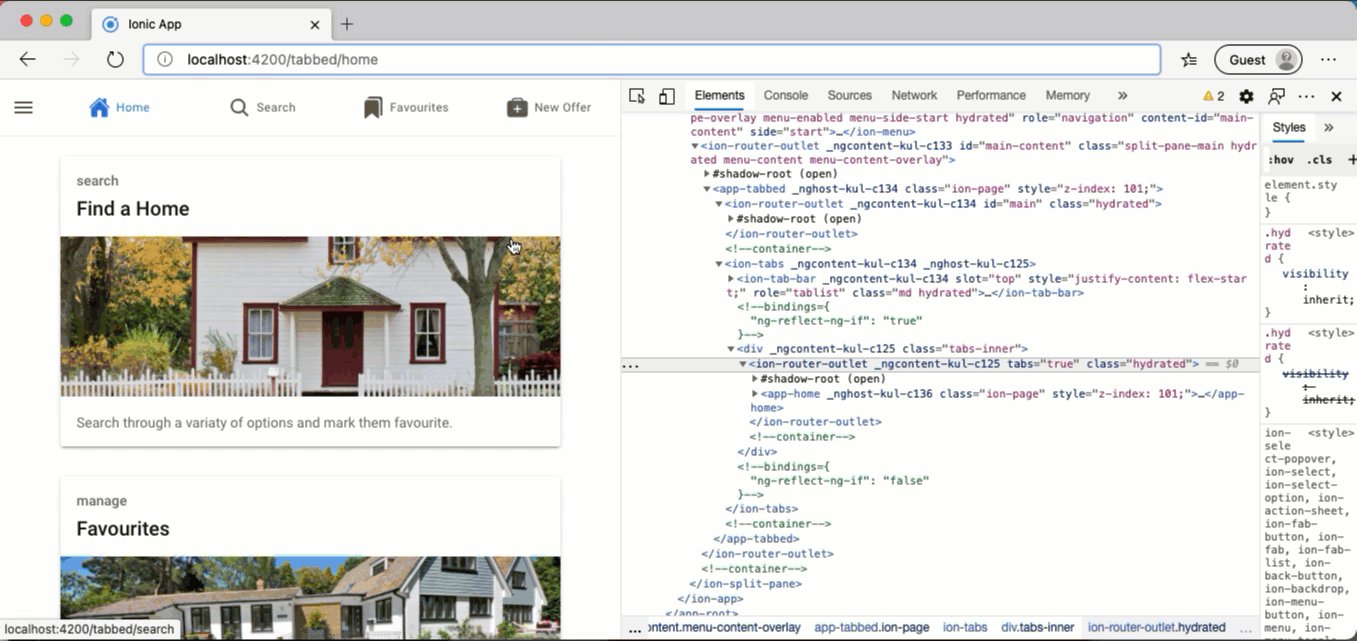
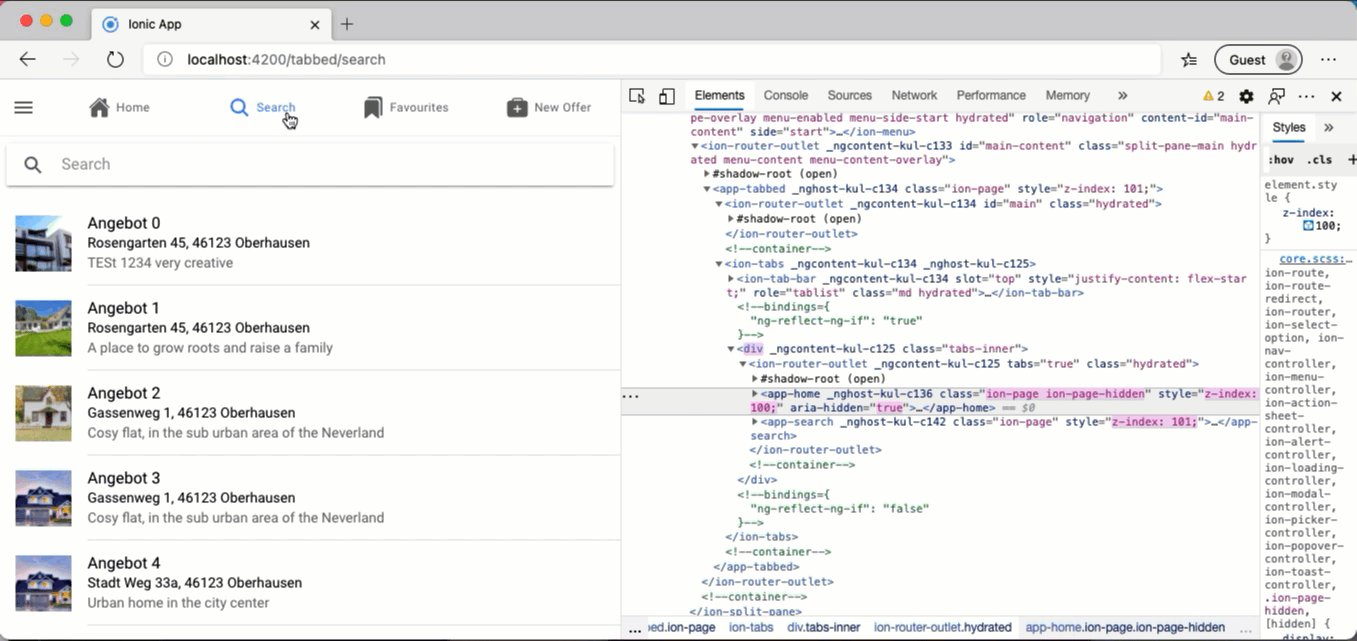
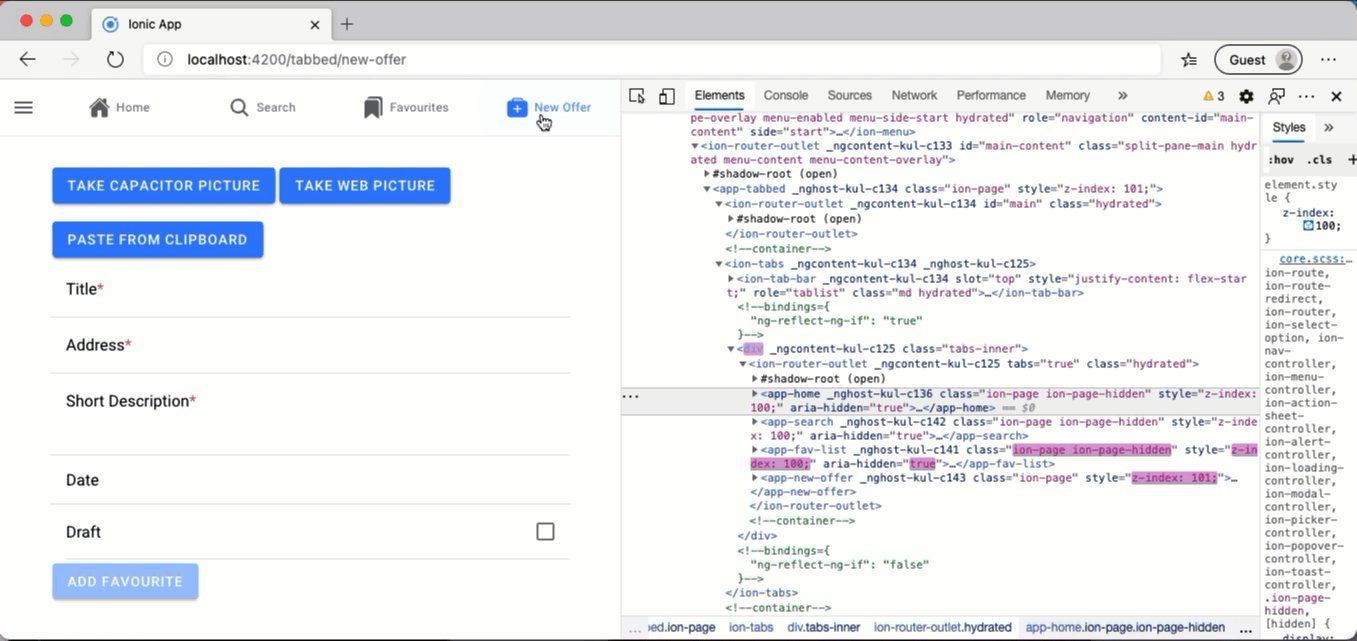
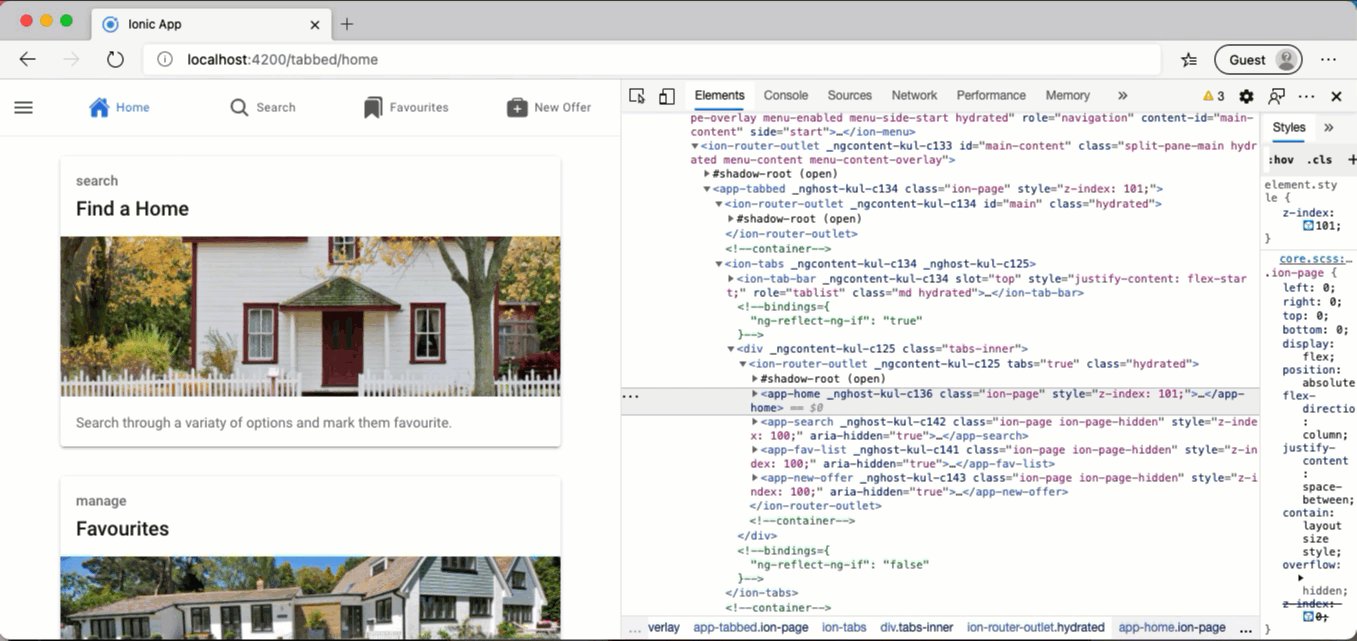
![v4.0.0-rc.0] Ion-router-outlet style issue when used as sub-page · Issue #16897 · ionic-team/ionic-framework · GitHub v4.0.0-rc.0] Ion-router-outlet style issue when used as sub-page · Issue #16897 · ionic-team/ionic-framework · GitHub](https://user-images.githubusercontent.com/715672/50485086-c762f480-09c1-11e9-84ff-9c0df76a7fe3.png)
v4.0.0-rc.0] Ion-router-outlet style issue when used as sub-page · Issue #16897 · ionic-team/ionic-framework · GitHub

Mini Bhati on Twitter: "#Angular Tip: Named Router Outlet (Thread 🧵) Want to create multiple <router-outlet> in your application? Add name attribute to <router-outlet> and create secondary routes in your application. https://t.co/3kKPHv3NSo" /

Angular Material <router-outlet></router-outlet> does not preserve CSS/SCSS styling - Stack Overflow