The Angular 10/9 Router-Outlets: Named and Multiple Outlets (Auxiliary Routes) Example | Techiediaries

ionic g page child doesn't update nearest routing module · Issue #118 · ionic-team/angular-toolkit · GitHub
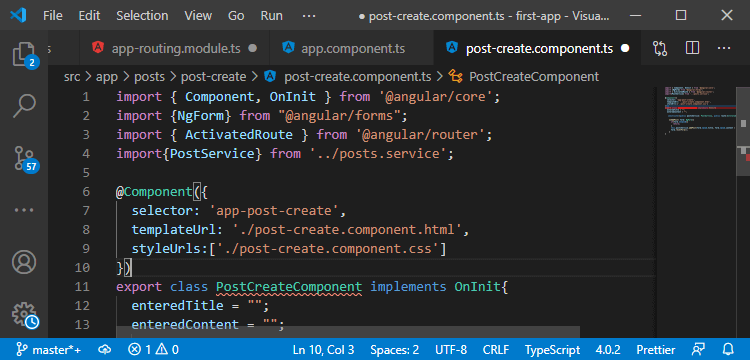
![javascript - Update !! Angular 10 : Injecting a service to a specific module , circular dependency detected. Difference between @inject and providers[ ]? - Stack Overflow javascript - Update !! Angular 10 : Injecting a service to a specific module , circular dependency detected. Difference between @inject and providers[ ]? - Stack Overflow](https://i.stack.imgur.com/xFnAp.jpg)
javascript - Update !! Angular 10 : Injecting a service to a specific module , circular dependency detected. Difference between @inject and providers[ ]? - Stack Overflow

typescript - Angular2 cannot find router_providers, locationstrategy in @ angular/router - Stack Overflow